起因:
因为好久没有用vue写项目了,最近在搭建vue脚手架后,运行总会报错,网上找了一堆教程都没用,后来自己摸索解决后,整理出这篇文章。
报错:
起初我在搭建脚手架的时候是手动配置的,后来在npm run dev或者npm run server的时候发现都不可以。
提示:
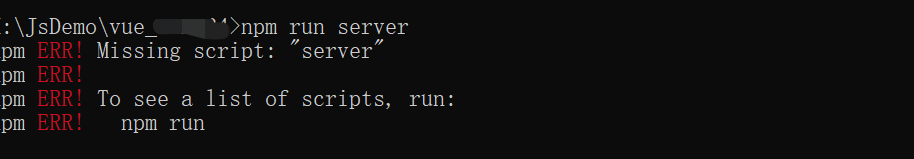
npm ERR! Missing script: "server"
npm ERR!
npm ERR! To see a list of scripts, run:
npm ERR! npm run

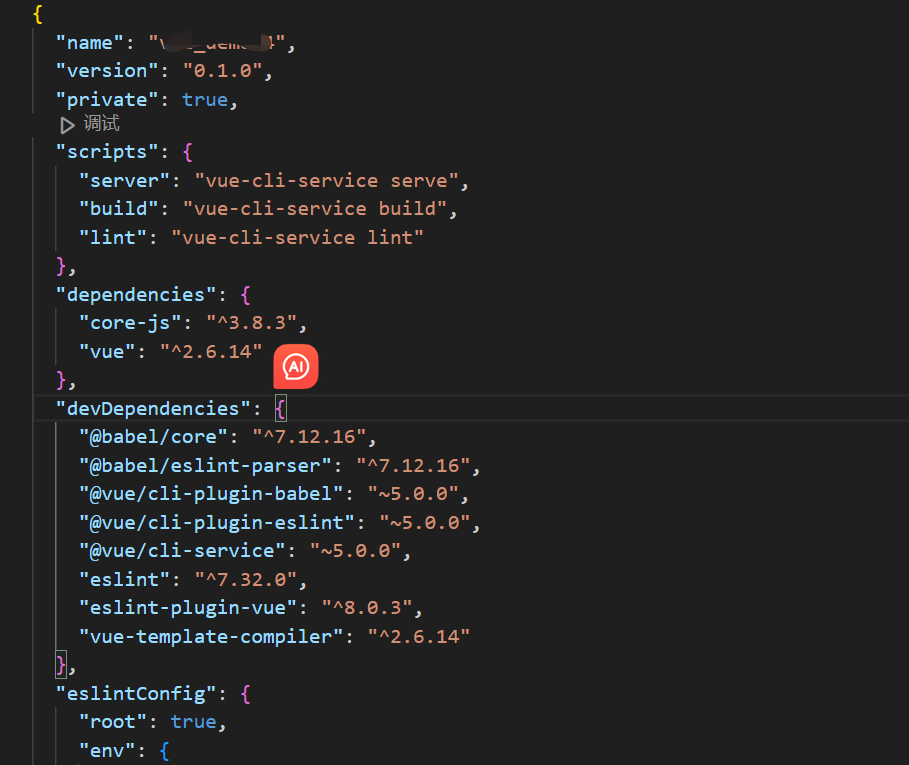
我当时很困惑,于是我找到了我的package.json文件
内容如下

没问题啊。
根据网上教程找解决办法:
于是我先后删除node_modules文件夹,重新npm install,再次运行npm run server
没有效果
后来我又仔细比对目录,确定是在项目目录下run的,依旧是错误
重新npm vue-cli-service serve
和npm vue-cli-service build
压根就没法执行。。。
我开始怀疑是不是我没有全局安装vue脚手架的问题,于是我继续 npm install -g @vue/cli,
再次重新安装脚手架和运行,依旧不行。
解决问题:
经过网上好多办法后,我依旧没有解决我的问题。
仔细回味。
我在创建脚手架的时候,是没有报错的,最后也是success的。所以创建应该是没问题的
影响运行的只有配置文件:package.json
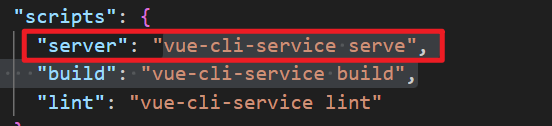
并且涉及到运行的只有

可是我前面npm run server不行,npm run dev也不行。
于是。。。。。。
对!我把server改成了dev!
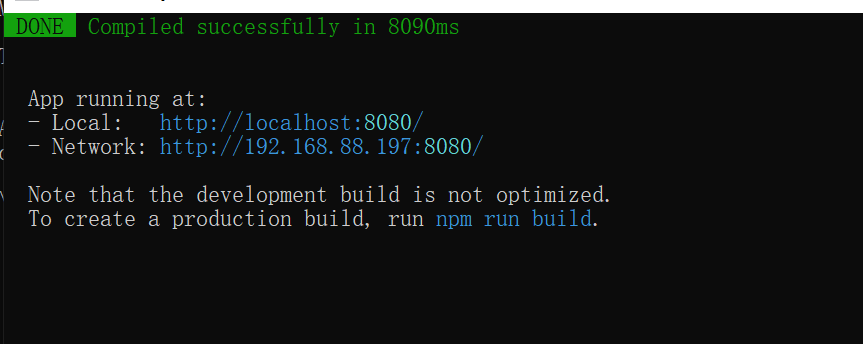
于是!!!!!

完美解决。
总结:
因为项目使用的是vue2。而,vue2的运行本是dev,但是听说后来都改成了server , 应该是给vue3环境用的,但是搭建脚手架的过程中,不知道是不是哪里会用到vue3的配置,所以配置被改,只能手动将server改成dev既可解决。
这篇文章写得深入浅出,让我这个小白也看懂了!